In this post we well discuss how to remove all local storage and session storage or remove the storage according to the key values, for example is a key contain a particular string, we will remove that local storage and session storage. We will find all the local storage and session storage first and then we will loop through each, if a user needs to delete a particular storage according to a particular condition, we will delete that storage alone.
Both localStorage and sessionStorage has been introduced with HTML5. If you are new to storage mechanism in client side, you can find out here: Storage In HTML5
Backgroud
I am working in a client side application where we use localStorage and sessionStorage for saving some key informations. What I mean by key information is, like we store the mail id of the use who uses the application. There I got a requirement of deleting the localStorage and sessionStorage according to the key value. For example I needed to delete the storage values whose keys starts with “logged”. I did the requirement and thought to share with you all. I hope someone will find it is useful.
Using the code
To start with you need to include jquery reference.
<script src="https://code.jquery.com/jquery-2.1.4.min.js"></script>
Now we need to set the localStorage and sessionStorage right?
Add the storage values in the ready event.
localStorage.setItem("First1","First Local Storage");
sessionStorage.setItem("First1","First Session Storage");
localStorage.setItem("Second1","Second Local Storage");
sessionStorage.setItem("Second1","Second Session Storage");
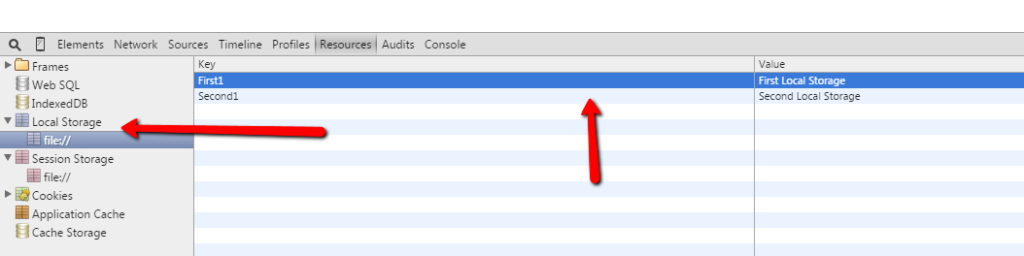
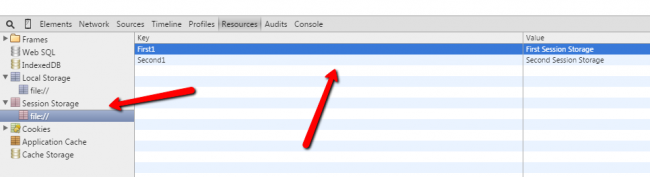
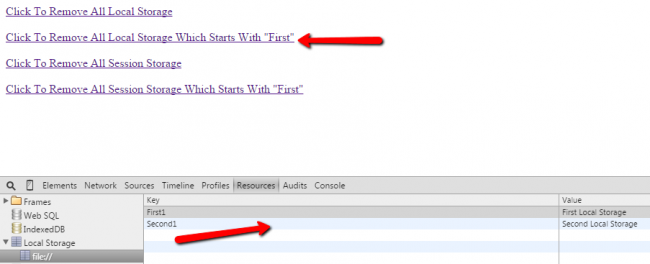
So we have set our localStorage and sessionStorage . Now we need to check whether it is saved or not right? Just run your page and see your browser console.
Now we will add some elements where we can fire the delete events. Cool?
<a href="#" id="removeAllLocalStorage">Click To Remove All Local Storage</a><br/><br/> <a href="#" id="removeAllLocalStorageWhichStarts">Click To Remove All Local Storage Which Starts With "First"</a><br/><br/> <a href="#" id="removeAllSessionStorage">Click To Remove All Session Storage</a><br/><br/> <a href="#" id="removeAllSessionStorageWhichStarts">Click To Remove All Session Storage Which Starts With "First"</a><br/><br/>
Once that is done, we add the click event scripts.
<script>
$(document).ready(function(){
localStorage.setItem("First1","First Local Storage");
sessionStorage.setItem("First1","First Session Storage");
localStorage.setItem("Second1","Second Local Storage");
sessionStorage.setItem("Second1","Second Session Storage");
$("#removeAllLocalStorage").click(function(){
Object.keys(localStorage)
.forEach(function (key) {
localStorage.removeItem(key);
});
});
$("#removeAllLocalStorageWhichStarts").click(function(){
Object.keys(localStorage)
.forEach(function (key) {
if ((/^First/.test(key))) {
localStorage.removeItem(key);
}
});
});
$("#removeAllSessionStorage").click(function(){
Object.keys(sessionStorage)
.forEach(function (key) {
sessionStorage.removeItem(key);
});
});
$("#removeAllSessionStorageWhichStarts").click(function(){
Object.keys(sessionStorage)
.forEach(function (key) {
if ((/^First/.test(key))) {
sessionStorage.removeItem(key);
}
});
});
});
</script>
So everything is set. Now only pending thing is just run and see the output.
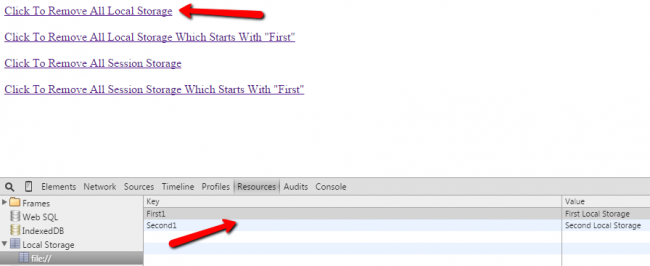
First we will fire the click event which removes all the local storage. ok?
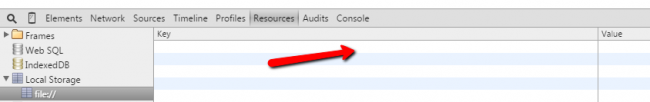
Once you clicked, you can see all of your local storage items have been removed.
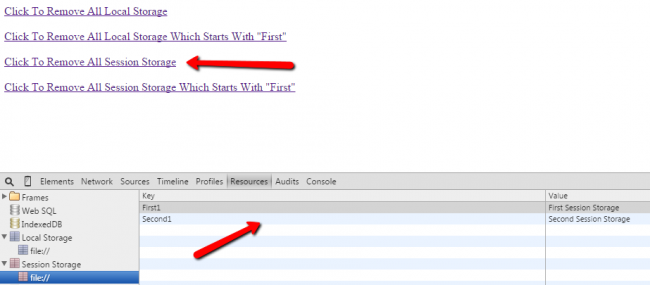
Now we will reload the page and set the storage items again, this time we will fire the event which delete the local storage value which has key starts with “First”.
Once you clicked you can see only the storage element which has key starts with “First” has been removed.
Next we will fire the click event which removes all the session storage. ok?
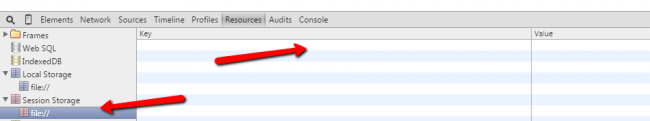
Once you clicked, you can see all of your session storage items have been removed.
Now we will reload the page and set the storage items again, this time we will fire the event which delete the session storage value which has key starts with “First”.
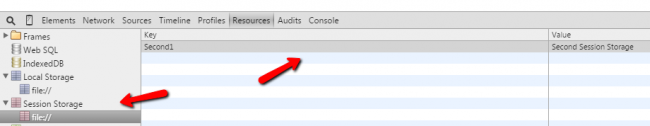
Once you clicked you can see only the session storage element which has key starts with “First” has been removed.
So we have done everything.
Complete Code
<html>
<head>
<title>Remove all session storage,local storage or remove by key which starts with a particular string - Sibeesh Passion</title>
<script src="https://code.jquery.com/jquery-2.1.4.min.js"></script>
</head>
<body>
<a href="#" id="removeAllLocalStorage">Click To Remove All Local Storage</a><br/><br/>
<a href="#" id="removeAllLocalStorageWhichStarts">Click To Remove All Local Storage Which Starts With "First"</a><br/><br/>
<a href="#" id="removeAllSessionStorage">Click To Remove All Session Storage</a><br/><br/>
<a href="#" id="removeAllSessionStorageWhichStarts">Click To Remove All Session Storage Which Starts With "First"</a><br/><br/>
<div id="body"></div>
<script>
$(document).ready(function(){
localStorage.setItem("First1","First Local Storage");
sessionStorage.setItem("First1","First Session Storage");
localStorage.setItem("Second1","Second Local Storage");
sessionStorage.setItem("Second1","Second Session Storage");
$("#removeAllLocalStorage").click(function(){
Object.keys(localStorage)
.forEach(function (key) {
localStorage.removeItem(key);
});
});
$("#removeAllLocalStorageWhichStarts").click(function(){
Object.keys(localStorage)
.forEach(function (key) {
if ((/^First/.test(key))) {
localStorage.removeItem(key);
}
});
});
$("#removeAllSessionStorage").click(function(){
Object.keys(sessionStorage)
.forEach(function (key) {
sessionStorage.removeItem(key);
});
});
$("#removeAllSessionStorageWhichStarts").click(function(){
Object.keys(sessionStorage)
.forEach(function (key) {
if ((/^First/.test(key))) {
sessionStorage.removeItem(key);
}
});
});
});
</script>
</body>
</html>
Conclusion
I hope you liked this article. Please share me your feedback. It is always welcomed. Thanks in advance.
Kindest Regards
Sibeesh Venu